Een HTML formulier tweede versie
HTML wijzigen en een beetje CSS om de lay-out in grote lijnen juist te krijgen.
Probleem
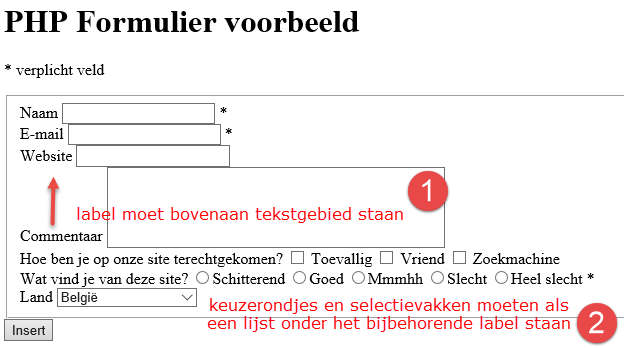
Als we kijken naar het resultaat van Een HTML formulier eerste versie zien we onmiddellijk enkele onvolkomenheden:
- Het label van de textarea staat onderaan het tekstgebied. Een label staat gewoonlijk bovenaan.
- De keuzerondjes staan allemaal op dezelfde lijn; evenals de selectievakken. Dat is geen echt probleem wanneer het scherm breed is; als het scherm smal is springen enkele keuzerondjes en selectievakken naar de volgende lijn en dan geeft een slordige indruk.

Design
We veranderen de volgorde van het label en bijbehorend tekstgebied in de HTML en laten het label links zweven van het tekstgebied:
form textarea + label {
float: left;
}
We kunnen de velden op het formulier beschouwen als een lijst van in te vullen gegevens. De keuzerondjes en selectievakken vormen dan een sublijst. Met een eenvoudige ingreep in de html slagen we erin de semantiek van het formulier juist voor te stellen.
<li>
<textarea name="comment" rows="5" cols="40"></textarea>
<label for="comment">Commentaar</label>
</li>
De cijfers in de lijst verwijderen met met een regel css:
form ol {
list-style: none;
}
Oplossing
2016-11-13 15:56:32